HTML 4.01 Retro Build
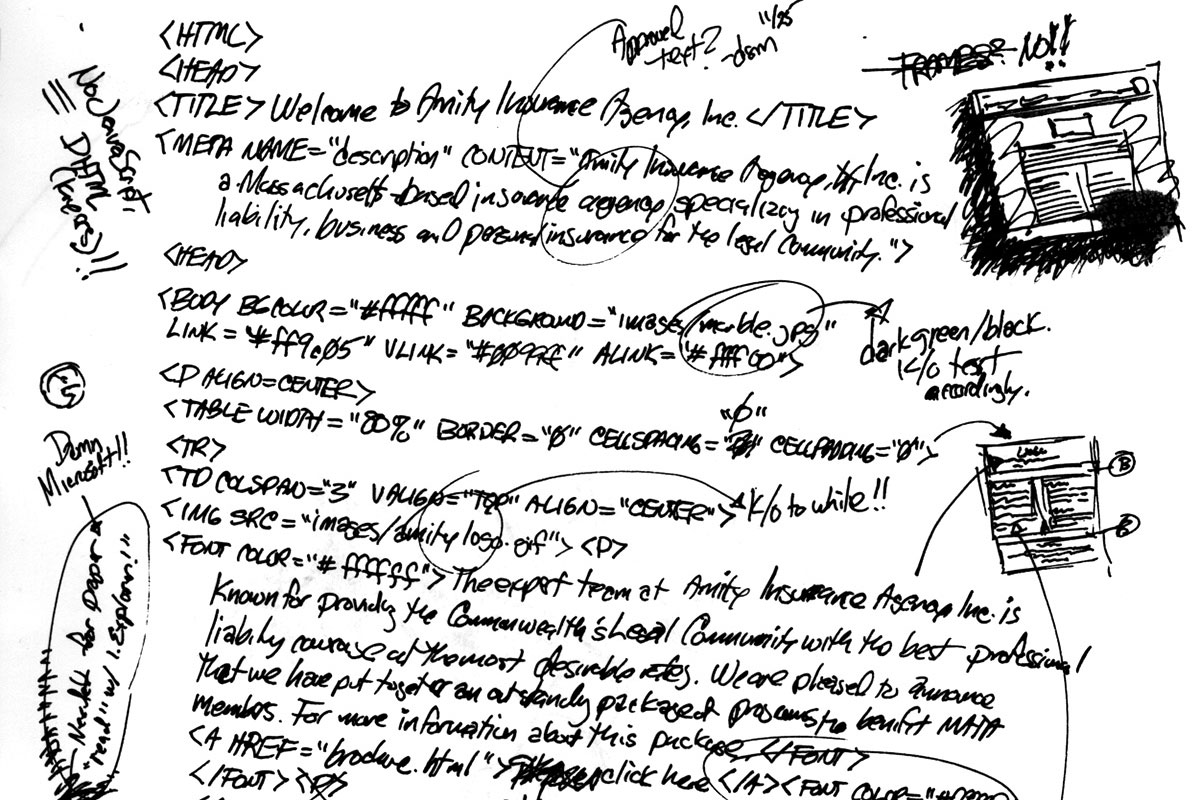
2021 I recently discovered a 1998 pen-and-ink HTML worksheet I must've drawn as a learning exercise. It's a table layout with embedded font styles, coding for Netscape Navigator and IE 4.0, and other artifacts from the pre-CSS era. Like a one-man Wayback Machine, I scraped that old sketch into an actual web page.
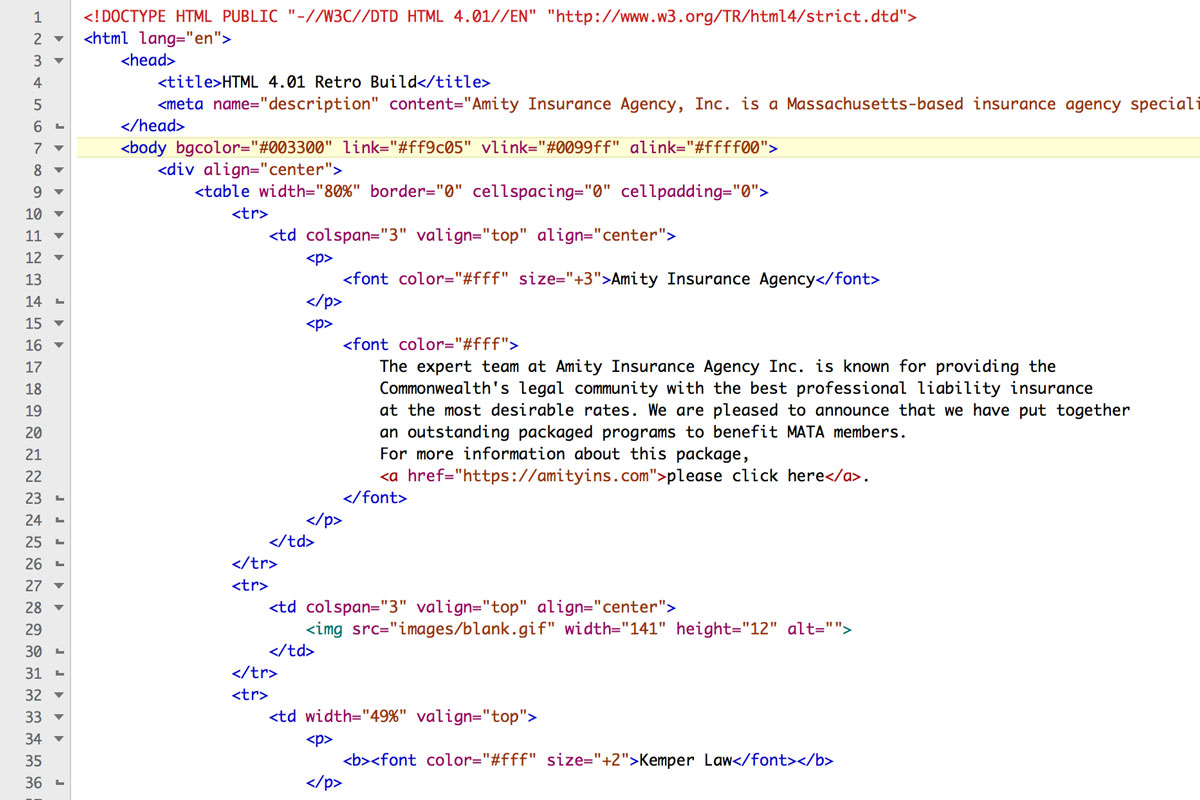
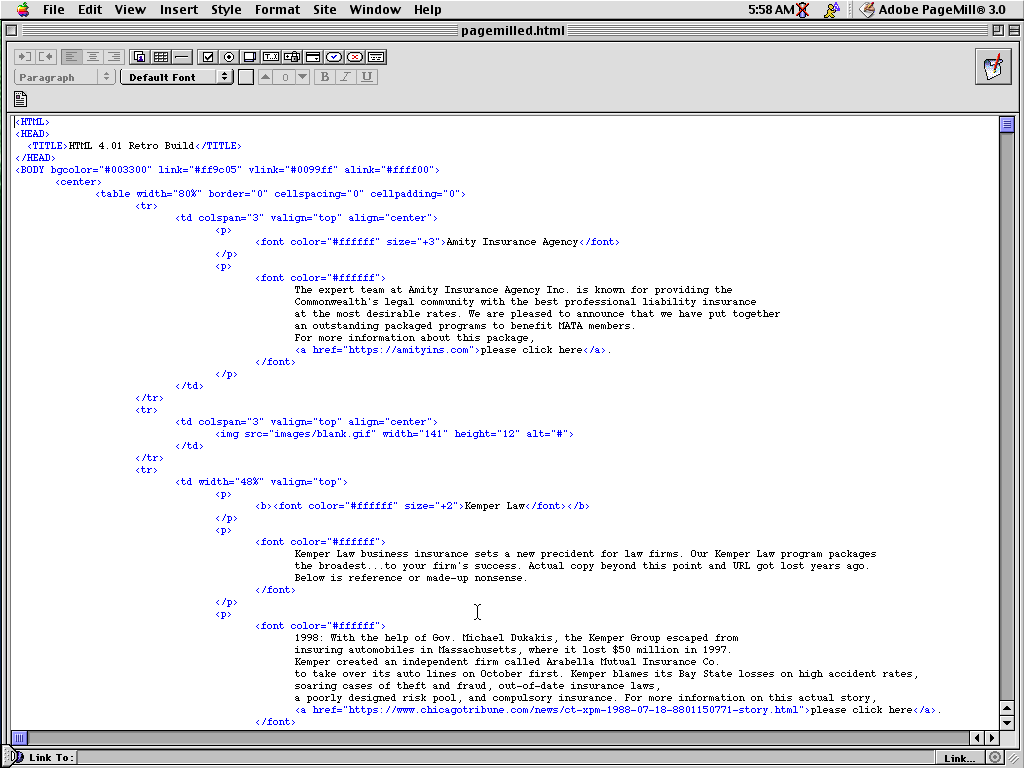
Building actual code as I would have in 1998 took longer than expected, mostly from not remembering pre-CSS syntax (example: background color attribute is "bgcolor" instead of "background-color"). More wasted time was spent looking on Zip drives for images that turned out to be corrupted. What lunatic would even consider that much detail for a goof? Pure development time was probably 45 minutes. Declaring an HTML 4.01 doctype minimized validation errors, but BBEdit still didn't like styles in the body tag or embedded font styles.
What did we learn today?
Looking back, the process might be like building raw HTML wireframes from a designer's Photoshopped mockup. Thinking about HTML without a computer might not be crazy after all. What is crazy is embedded styles still being used for HTML emails.
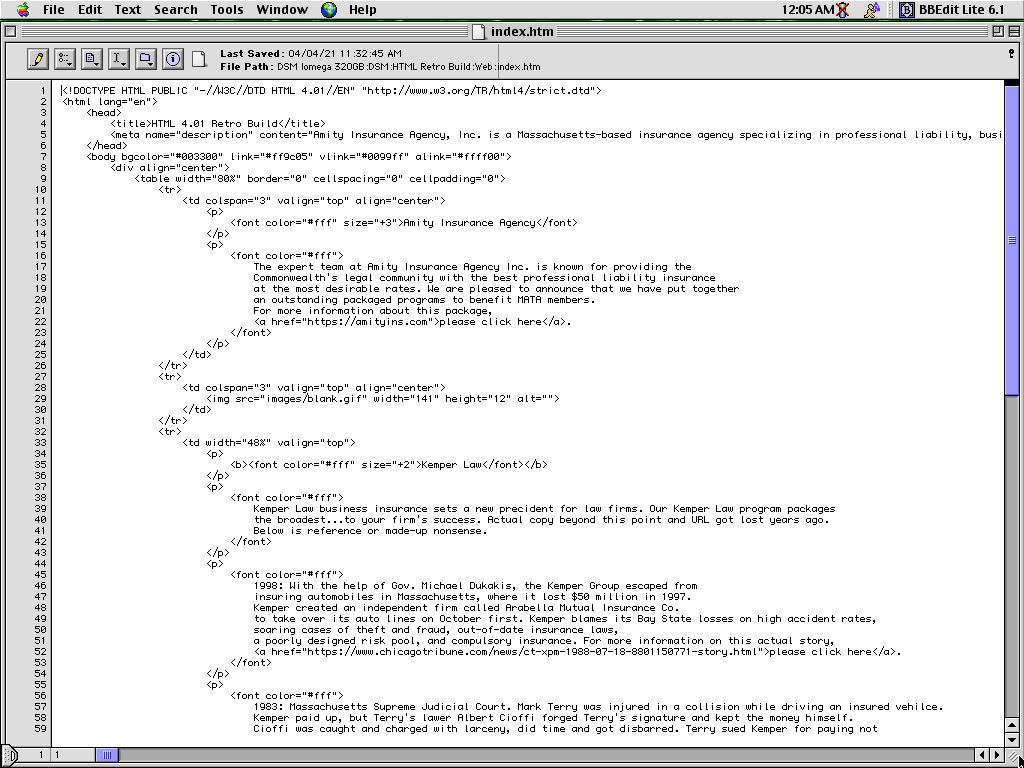
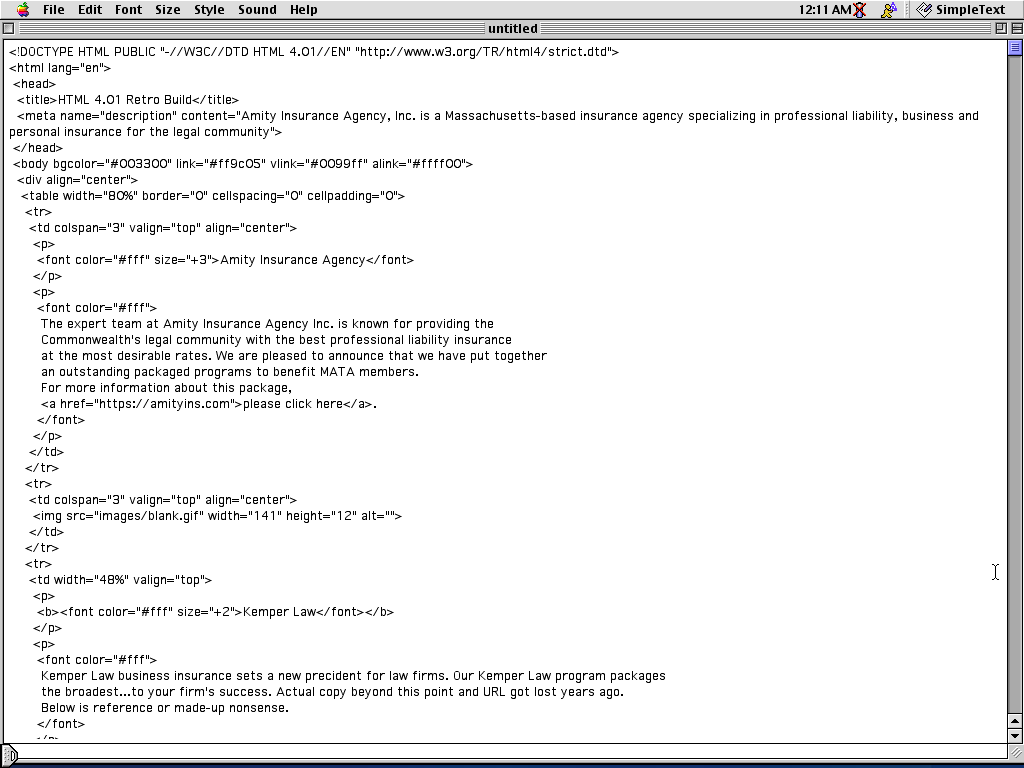
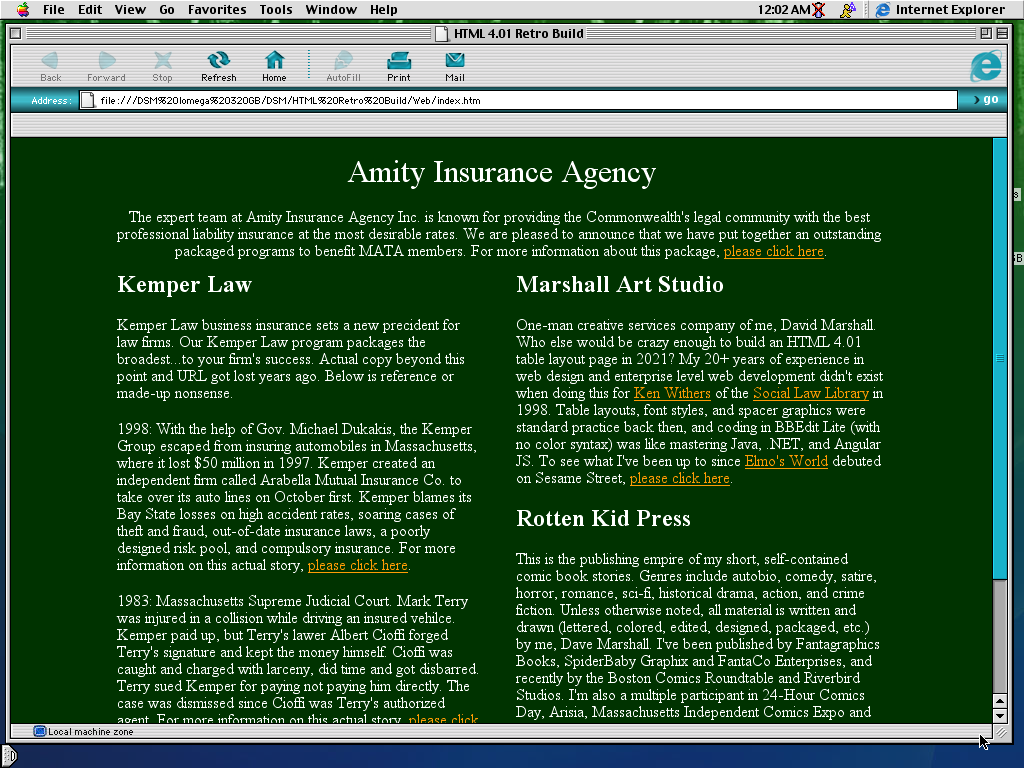
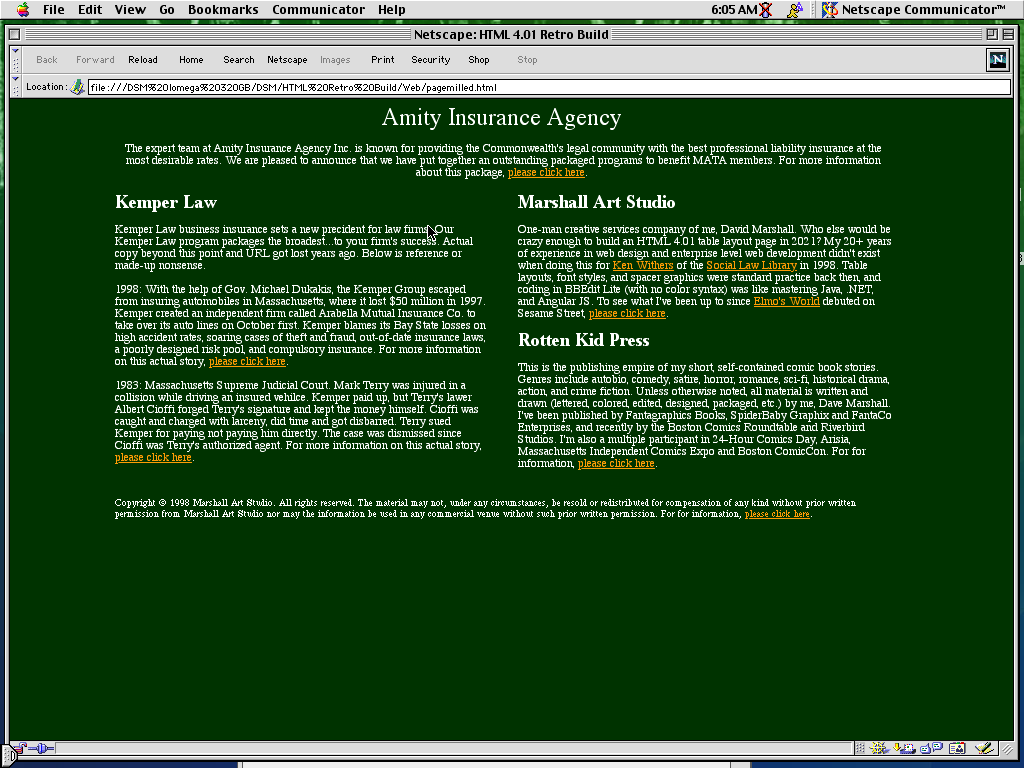
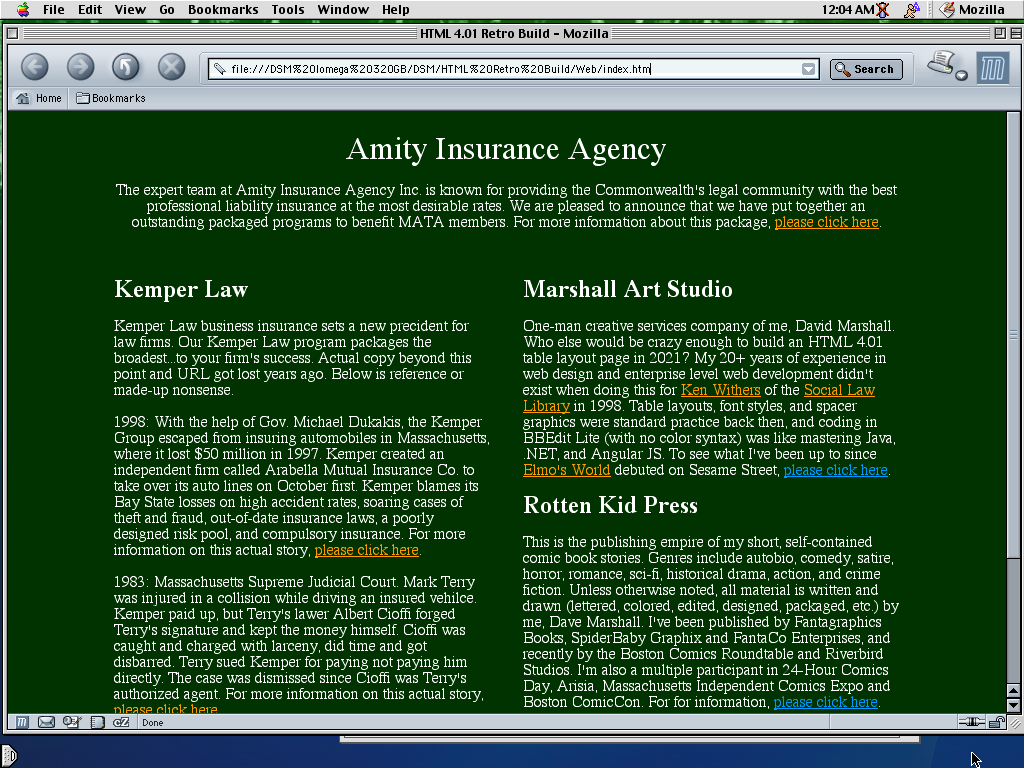
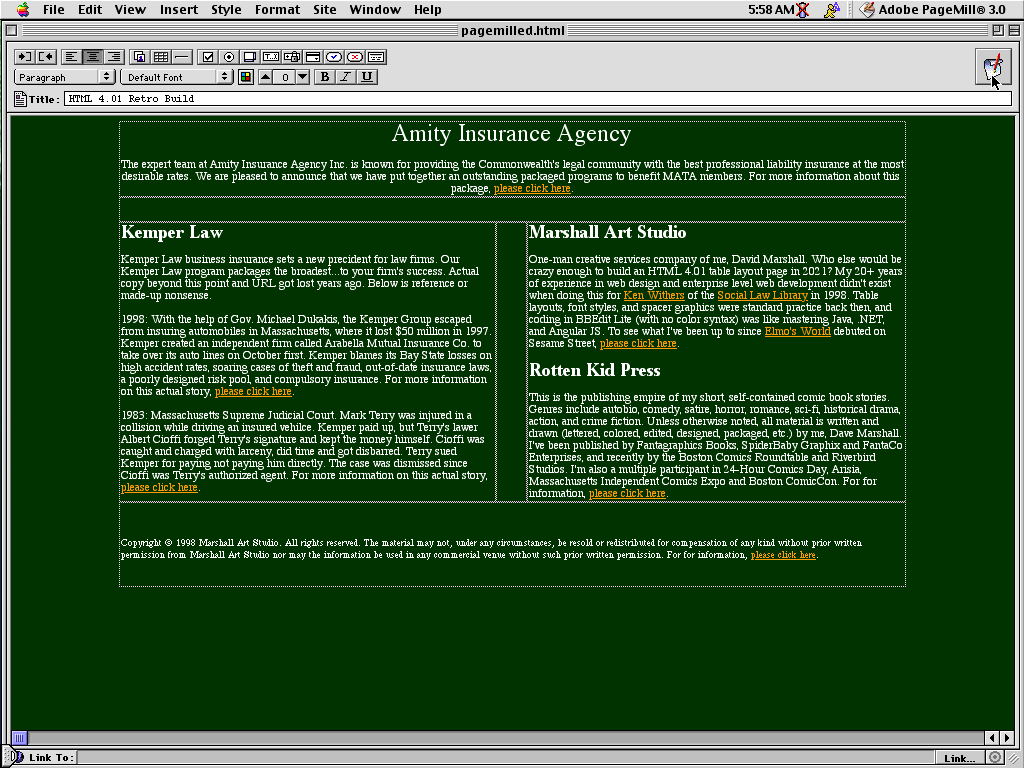
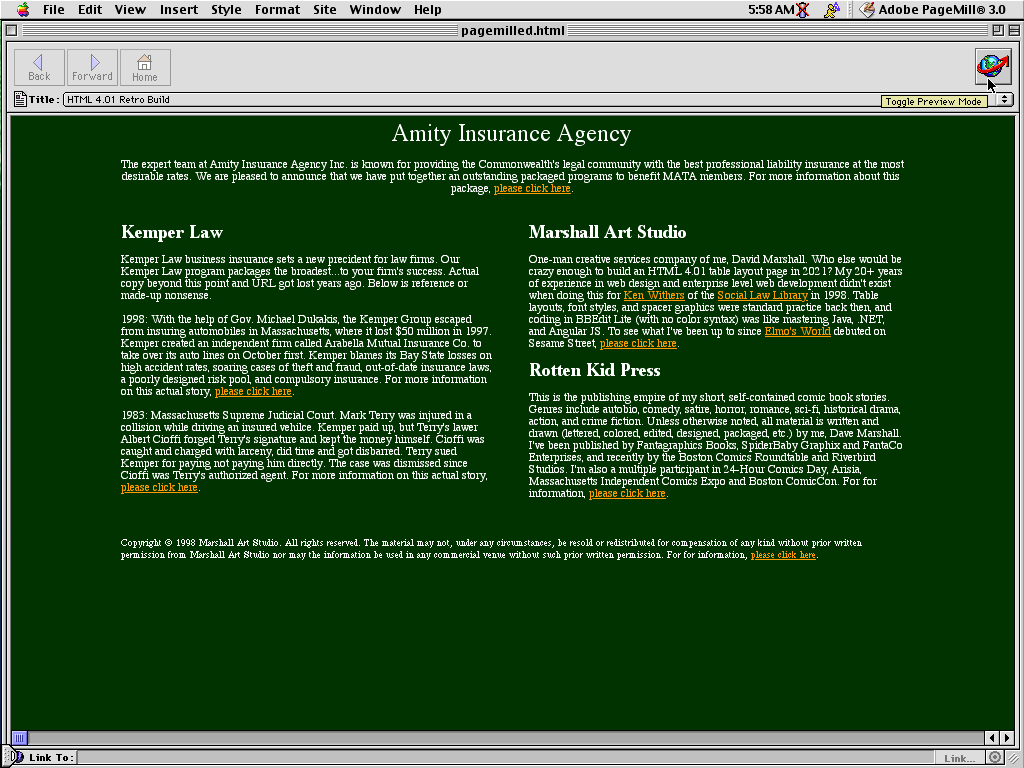
OS 9 Screenshots
I couldn't resist a second revision with OS 9 screenshots from my trusty old bronze keyboard PowerBook G3. Running anything with 8 MB of RAM on a 333 MHz processor makes the minutes fly like hours.
PageMill and Netscape
This only worked once I got rid of modern syntax it didn't understand, like three-letter file extensions and abbreviated hex colors. I still think PageMill was the best WYSIWYG web editor for home users and small businesses before CMS options like Wordpress and blogging technology. It was the HTML version of desktop publishing.