HTML Retro Build
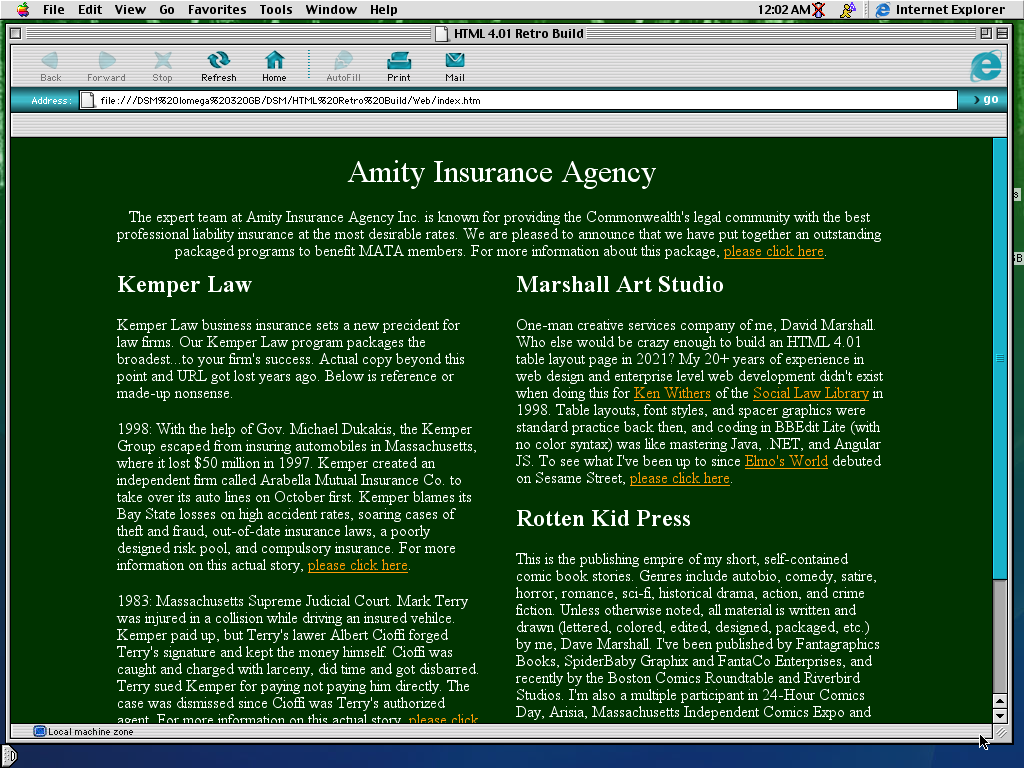
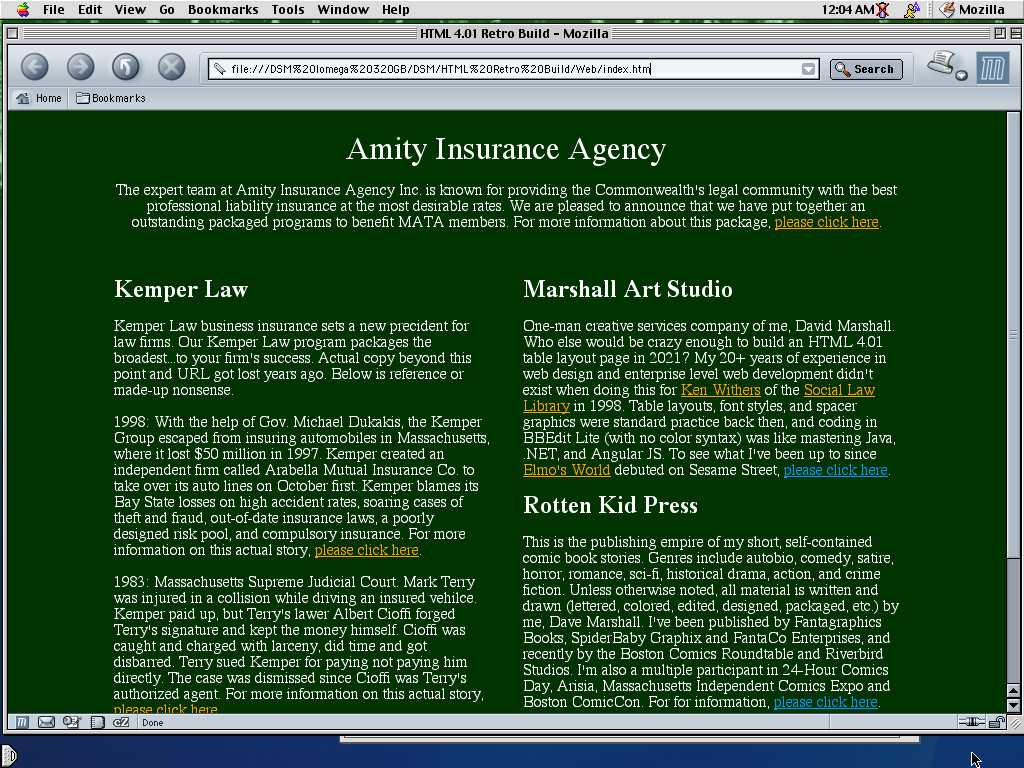
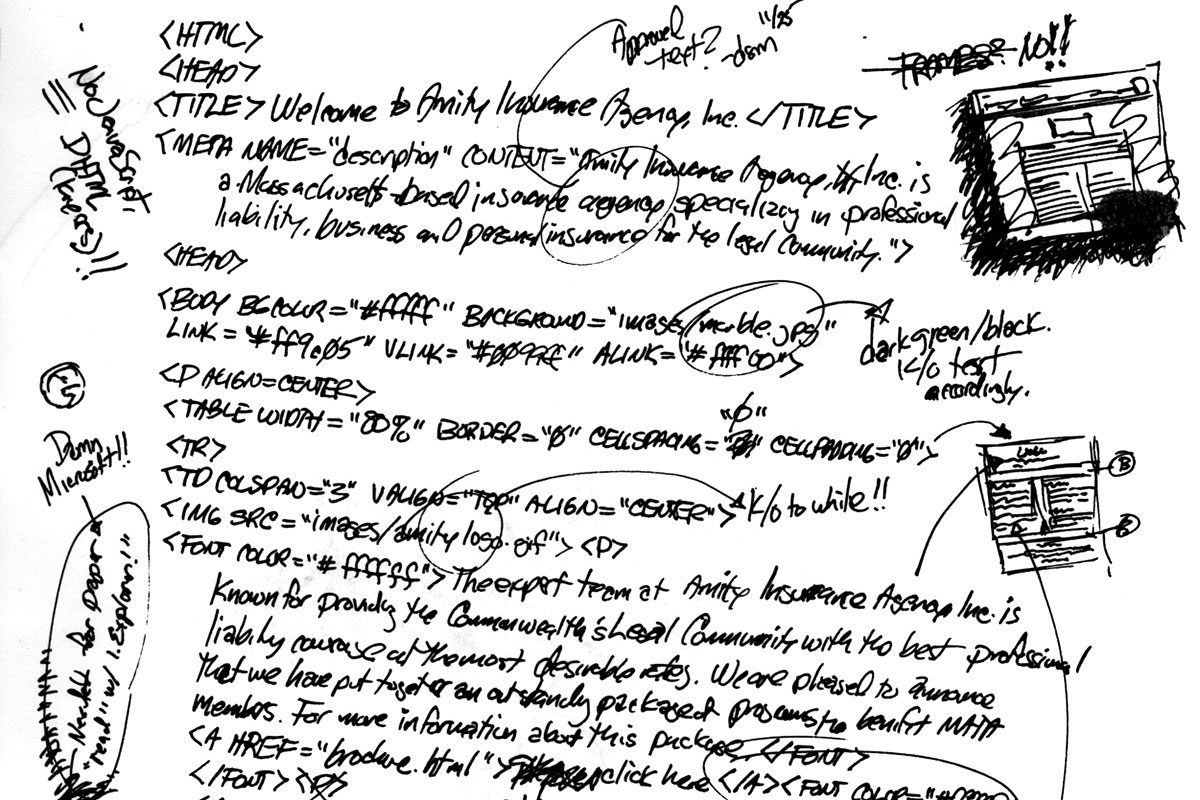
I was crazy enough to build actual HTML from this 20-year-old hand-drawn sketch.

This took way longer to build than thought, mostly from not remembering pre-CSS syntax...
...such as the background color attribute being "bgcolor" instead of "background-color". I also spent a ton of time digging through Zip drives of corrupted client assets. Pure development time was probably only 45 minutes. Check out the project page for more details. While you're here, please enjoy these body tag and embedded font styles error messages.
Below is a series of OS 9 screenshots from my trusty old bronze keyboard PowerBook G3. Running anything with 8 MB of RAM on a 333 MHz processor makes the minutes fly like hours.
Your HTML historian buddy Dave
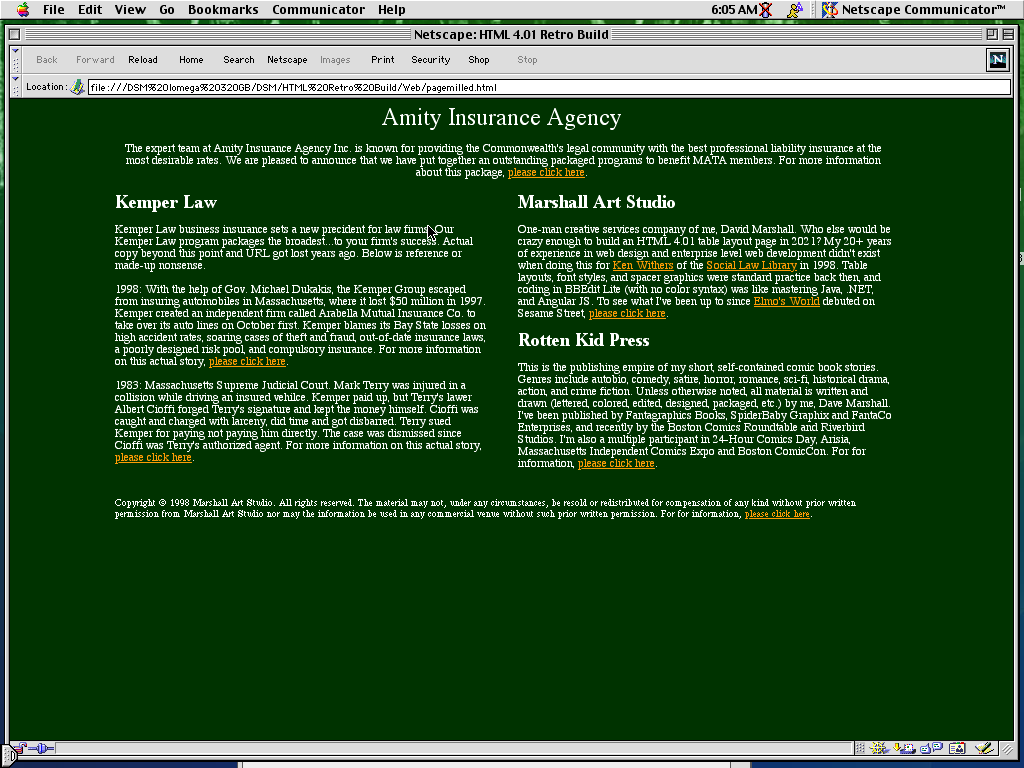
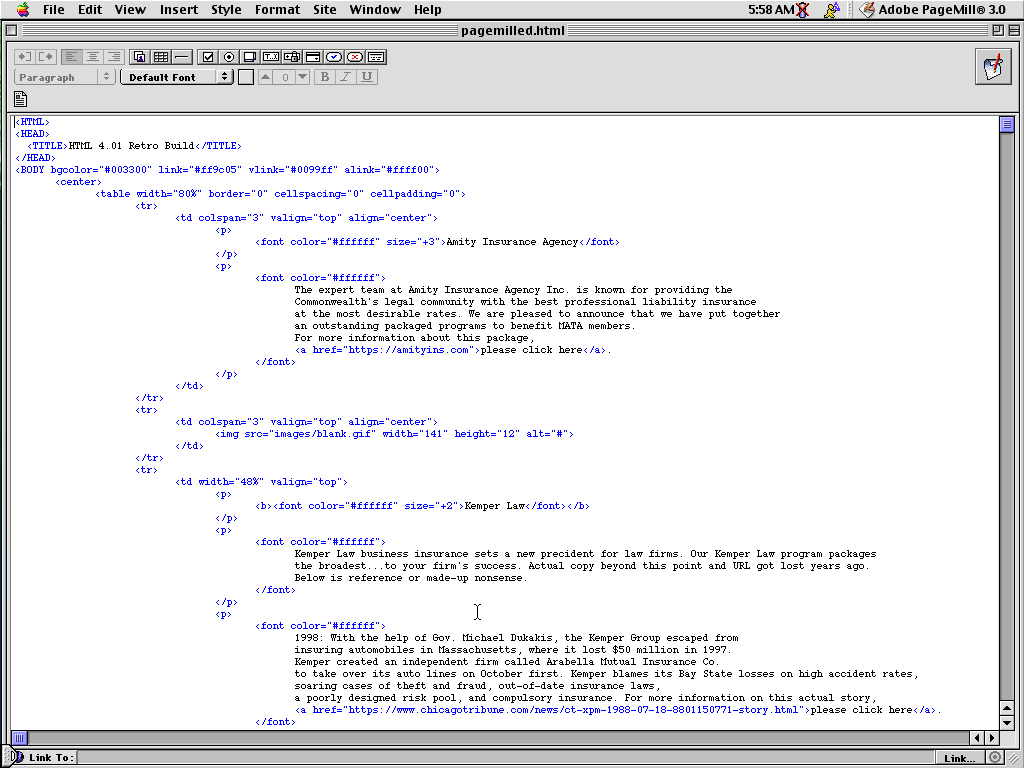
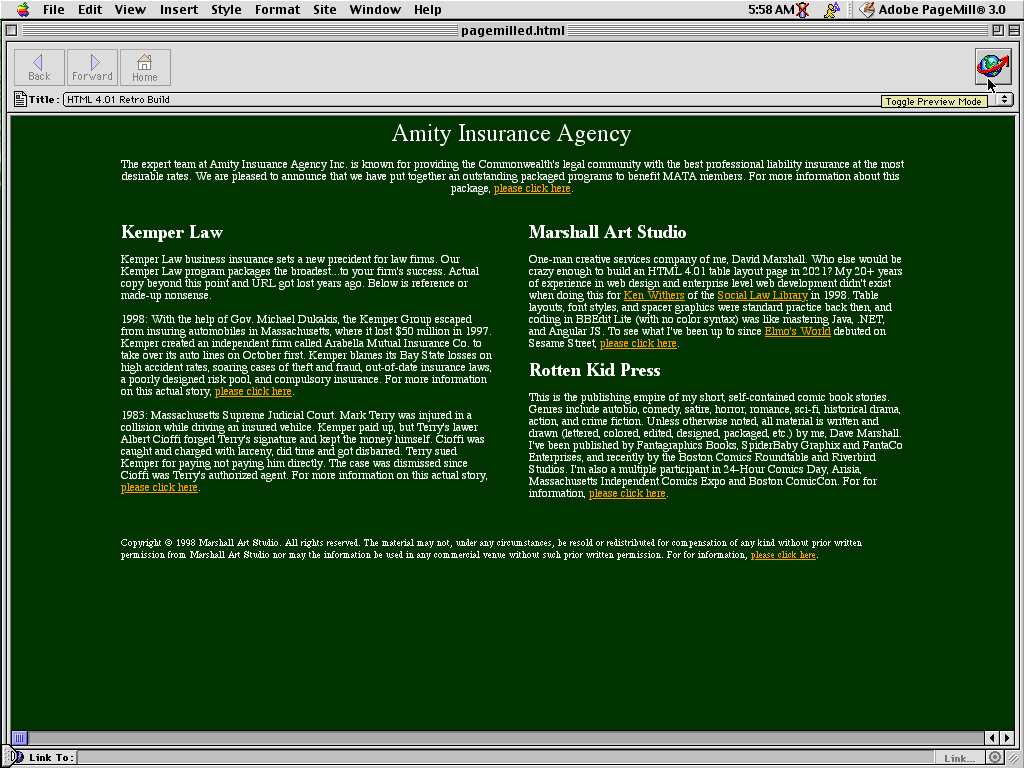
PageMill and Netscape
This only worked once I got rid of modern syntax it didn't understand, like three-letter file extensions and abbreviated hex colors. I still think PageMill was the best WYSIWYG web editor for home users and small businesses before CMS options like Wordpress and blogging technology. It was the HTML version of desktop publishing.